Beste flybilletpriser med SAS
Snarveier
Sådan gør du for at få Supersavers widget korrekt med i din blog::
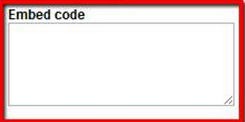
- Kopier koden som du finner i vinduet Embed Code:

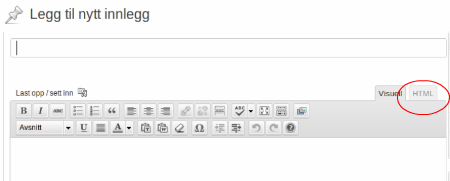
- Lim in koden i ditt blogginnlegg når du skriver i HTML-skriveprogrammet (*) gjennom å:
klikke på knappen der det står HTML (merket med rød sirkel i bildet under), lim inn koden, deretter kan du fortsette å skrive i blogginnlegget i det visuelle skriveprogrammet

- Nå burde bildet/widgeten synes i sin helhet i ditt innlegg, inklusive den lille teksten under.
- Fyll deretter bare i din kontaktinformasjon i vårt formular og glem ikke å sende med URL/lenken til ditt publiserte innlegg på bloggen.
(*) Observer! For deg som ikke bruker WordPress kan det se litt annerledes ut avhengig av hvilket bloggprogram eller innstillinger/menyer du bruker. Prinsippet er det samme – du må lime inn Embed Code i HTML-skriveprogrammet, deretter kan du fortsette å skrive i det visuelle skriveprogrammet.
Lykke til!